Come creare e aggiungere un Link a un Banner con WordPress

Dopo aver parlato di come si crea un banner pubblicitario e delle sue finalità oggi parliamo di come si aggiunge un link al banner appena creato.
Prima però spieghiamo cos’è un link.
Si tratta nient’altro che di una parola o immagine appositamente designata che, una volta selezionata, determina l’accesso del browser a una nuova pagina web.
Praticamente cliccando sul link si viene automaticamente indirizzati su una nuova pagina web corrispondente all’indirizzo del link medesimo.
Ma come si raggiunge materialmente questo risultato?
Ora ve lo spiego.
Ipotizziamo che abbiate già acquistato uno spazio web e relativo dominio.
Ipotizziamo altresì che per la realizzazione del sito e delle singole pagine web vi stiate avvalendo di WordPress.
WordPress è una piattaforma software di “personal publishing” e content management system (CMS) open source.
Si tratta sostanzialmente di un programma che, girando lato server, consente la creazione e distribuzione di un sito Internet formato da contenuti testuali o multimediali, facilmente gestibili ed aggiornabili in maniera dinamica.
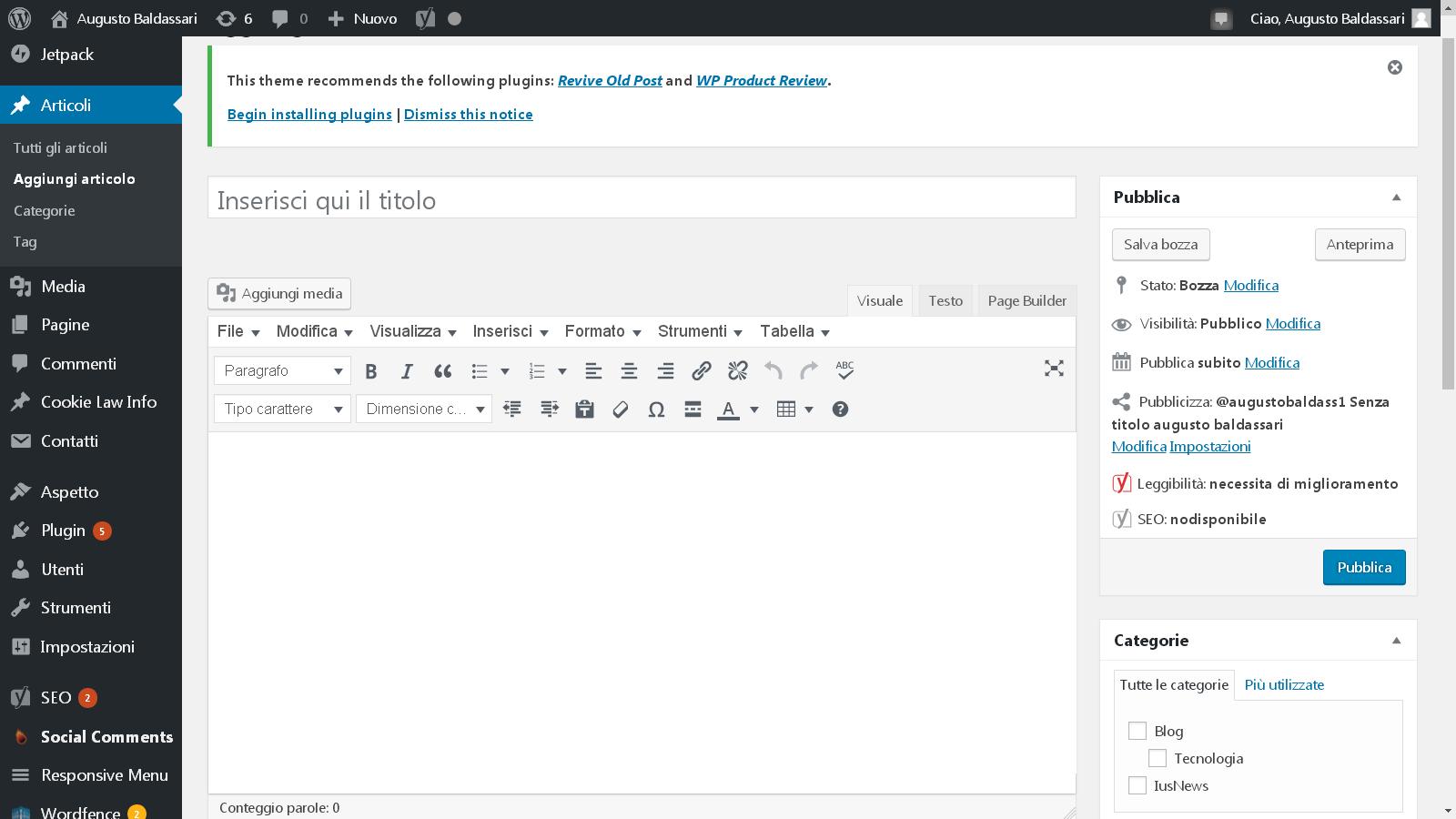
Individuato il punto esatto della pagina web dove avete intenzione di introdurre il banner (che sostanzialmente altro non è che un’immagine), cliccate con il tasto sx del mouse.
Il cursore inizierà così a muoversi.

Poi spostate il mouse sul tasto in alto su “Aggiungi media”.
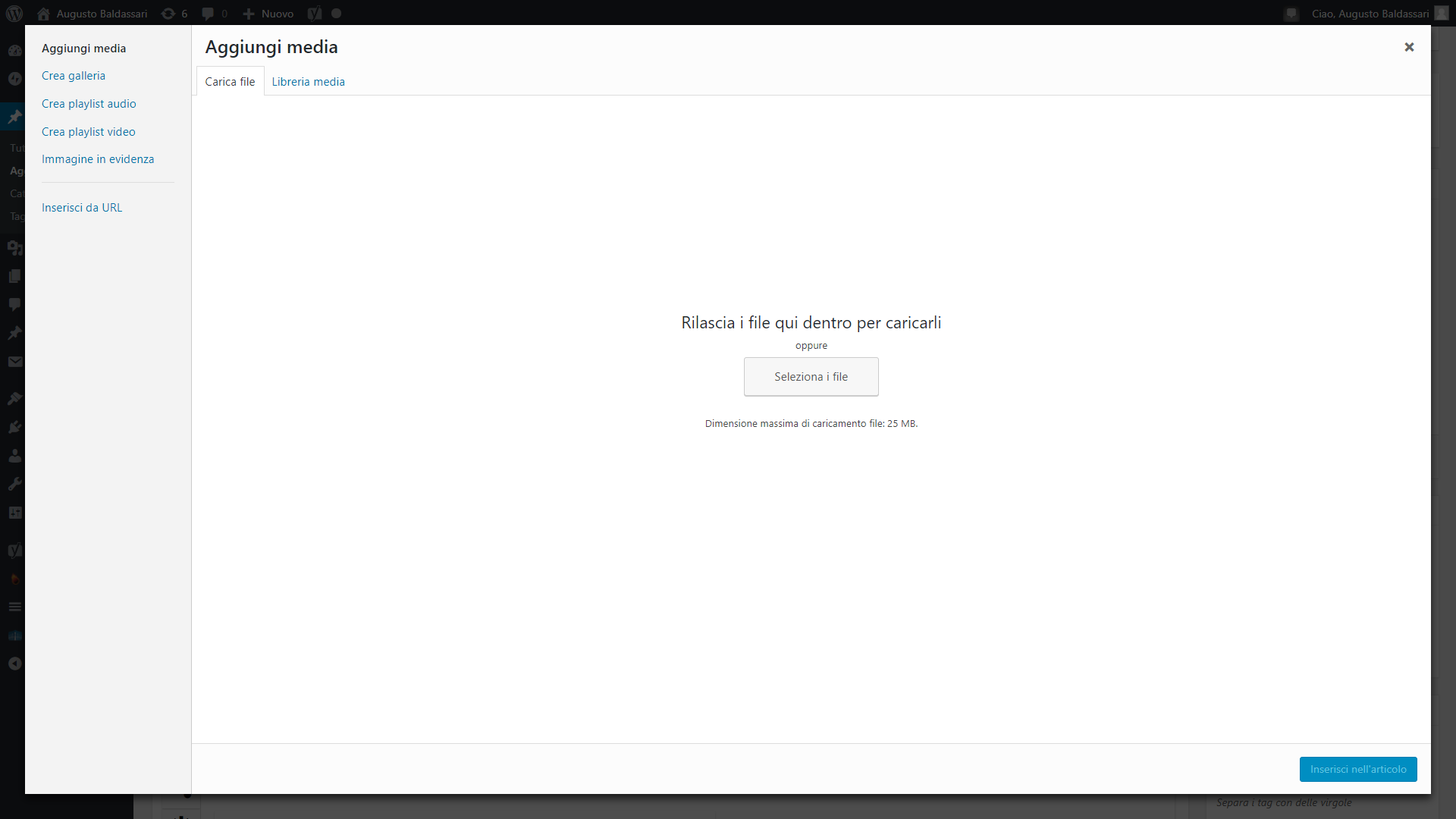
Cliccate e si aprirà questa pagina.

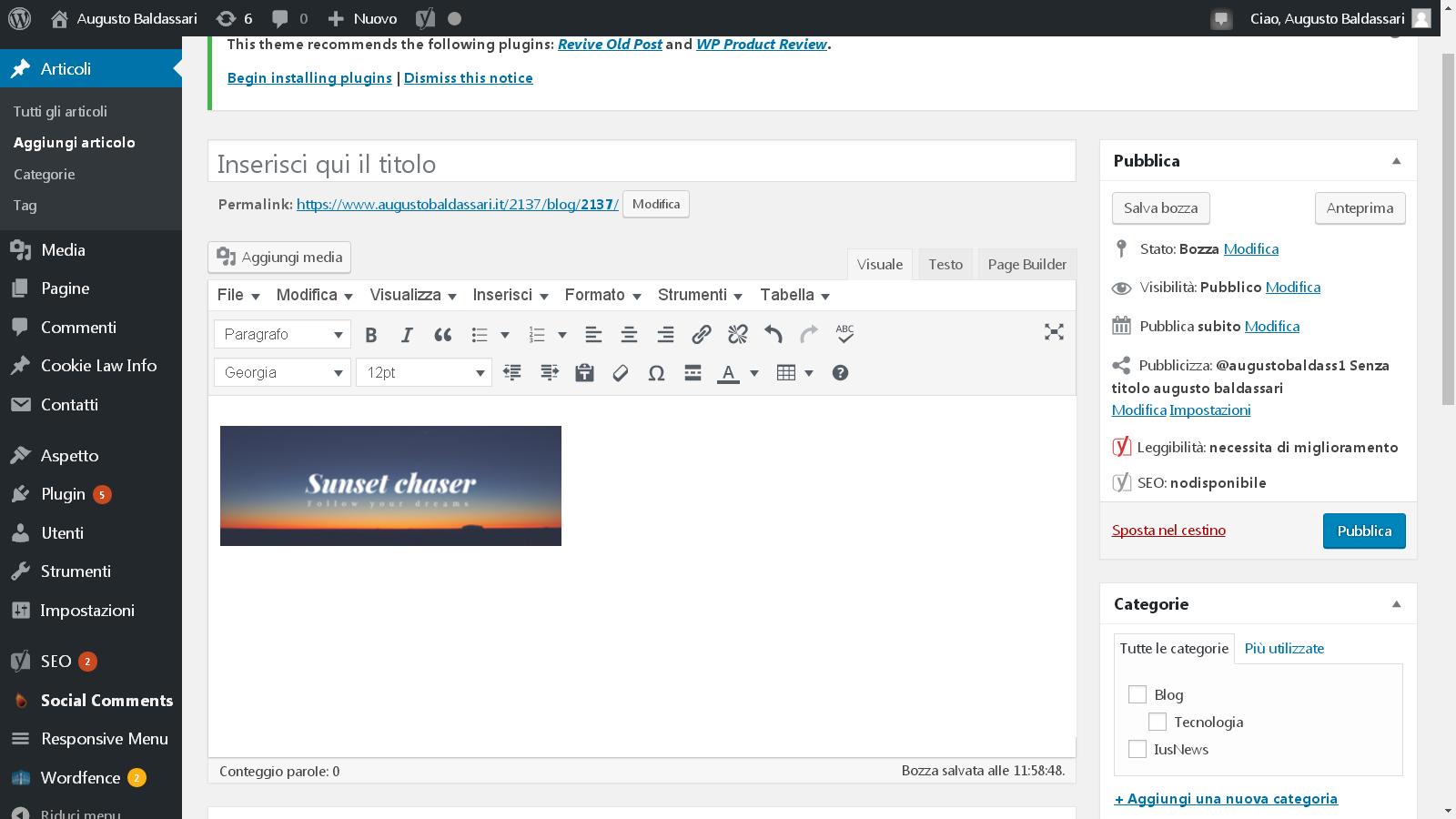
Cliccate su “Seleziona i file” quindi nella pagina successiva che si aprirà selezionate il file (immagine) cliccate (una volta) e quindi cliccate su “Inserisci nell’articolo” (pulsante in basso dx) dopodichè verrete automaticamente indirizzati nella pagina web sulla quale state lavorando e questo sarà il risultato.

Qualora lo si desideri si potrà spostare l’immagine al centro della pagina o alla sua estrema dx o sx.
In tale caso sarà sufficiente utilizzare i comandi posti nel menù in alto.
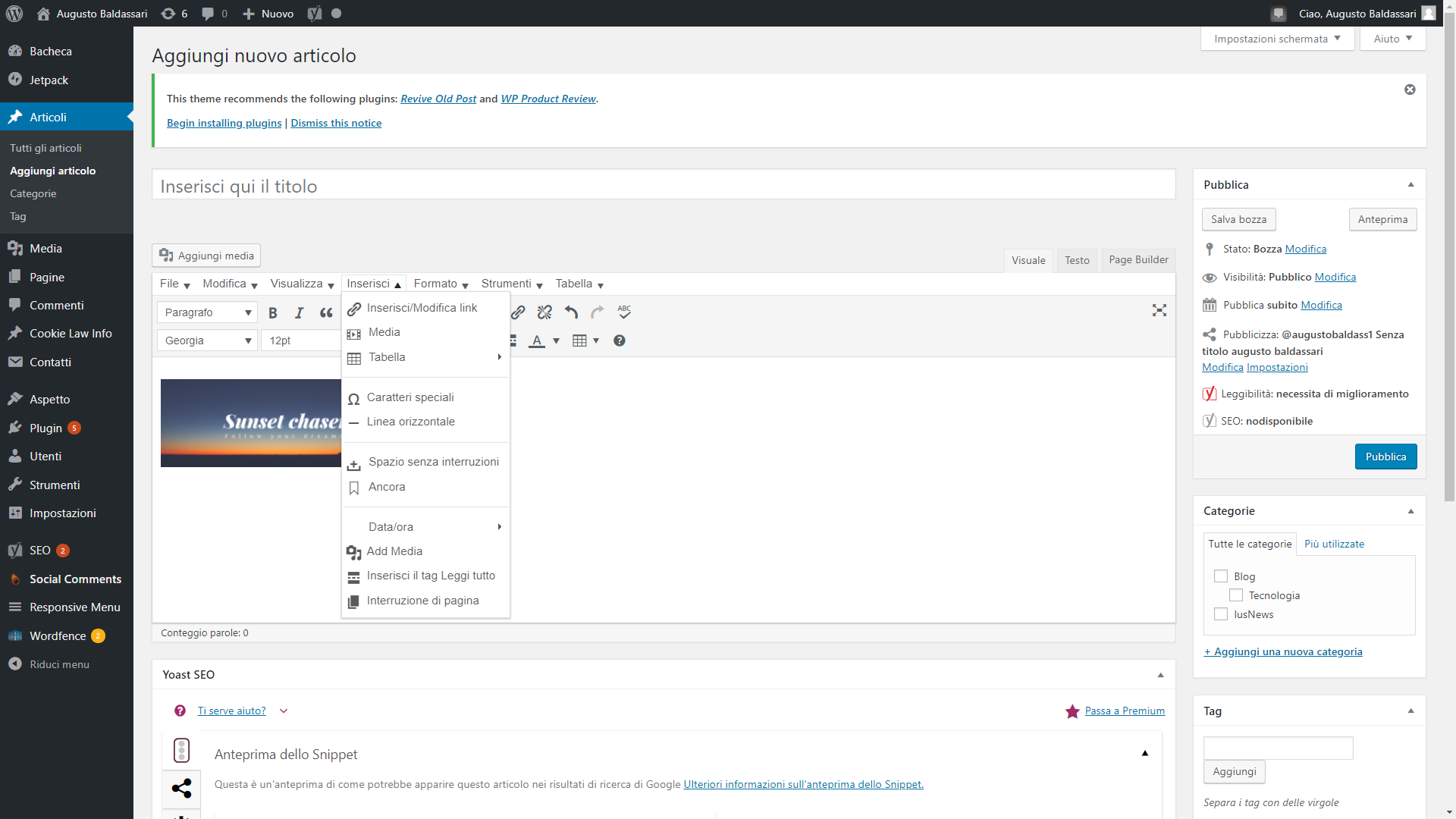
A questo punto procediamo all’inserimento del link.
Andando sul menù in alto posizioniamo il mouse su inserisci e quindi clicchiamo su Inserisci/modifica link.

Nella casella che si aprirà inseriamo l’indirizzo del link (ad es. https://www.example.com) e quindi clicchiamo sul tasto invio.
A questo punto il banner è agganciato al link.
La conferma la si avrà cliccando sull’immagine.
Una volta cliccato si verrà automaticamente indirizzati al sito web o alla pagina di riferimento.
Si potrà quindi procedere alla pubblicazione della pagina.
